 Hier zeige ich dir, wie du schnell und problemlos WordPress auf HTTPS umstellen kannst.
Hier zeige ich dir, wie du schnell und problemlos WordPress auf HTTPS umstellen kannst.
Jeder einzelne Schritt ist klar bebildert und kinderleicht erklärt.
Am Ende dieser Anleitung ist auf deiner Website HTTPS aktiv.
Und das ist gut für deine Besucher genauso wie für deine Suchmaschinenrankings.
Bevor wir gleich loslegen: Wenn du gar nicht richtig weißt, was HTTPS ist oder warum du deinen Blog auf HTTPS umstellen sollst, dann lies dir erstmal die häufigen Fragen und Antworten im FAQ durch.
Inhaltsverzeichnis
Schritt-für-Schritt Erklärvideo
Bevor ich dir weiter unten gleich zeige, wie du deine Webseite Schritt-für-Schritt auf HTTPS umstellen kannst, hab ich dir hier noch ein kleines Video gemacht, in dem ich alles supereinfach erklärt habe (für Anfänger).
Zieh dir einfach hier das Video rein und dann hast du unten nochmal alles detailliert zum Nachlesen.
Ok – hier die einzelnen Schritte:
 Vorbereitungen
Vorbereitungen
Damit die Umstellung auf HTTPS megaeasy über die Bühne geht, gibt’s 2 kleine Vorbereitungen.
1. Backup anlegen
Bevor du WordPress auf HTTPS umstellst, solltest du ein manuelles Backup anlegen…
Warum?
Damit du im größten Notfall alles wieder in den Originalzustand spielen kannst. In 99 % der Fälle passiert nichts, aber um auf Nummer sicher zu gehen, solltest du nun eins machen.
Du willst wissen, wie das geht? Dann klick hier.
Deine WordPress-Daten kannst du mit einem FTP-Client (ich verwende den kostenlosen FileZilla, gibt’s für Mac OS und für Windows) vom Webserver auf deinen Rechner kopieren.
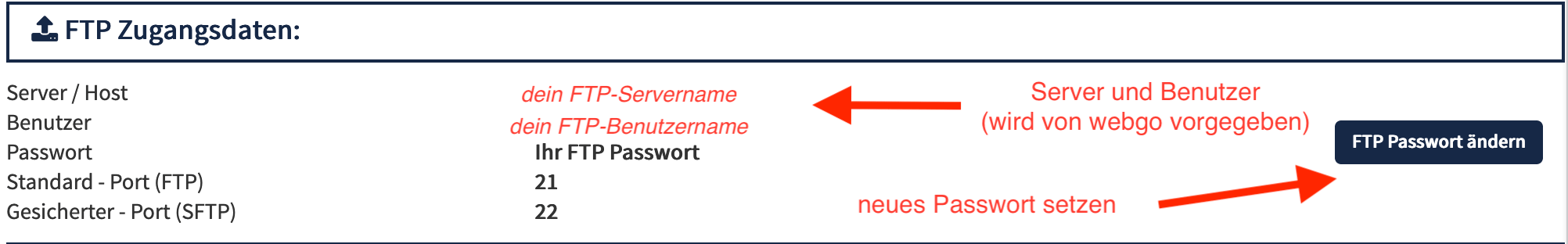
Die Zugangsdaten dafür findest du im Mitgliederbereich deines Webhosters. Bei webgo (ein Hoster, den ich dir empfehlen kann), findest du sie da:
webgo Kundenportal > Zum Vertrag > FTP Zugangsdaten
Hier wird dir der Servername und der Benutzername im Reiter FTP Zugangsdaten angezeigt. Falls du dein Passwort vergessen haben solltest, kannst du über den Button FTP Passwort ändern im linken Bereich ein neues setzen:
Brauchst du eine Schritt-für-Schritt Video-Anleitung fürs Sichern?
Bitteschön 🙂 :
FileZilla-Download
Webgo-Kundenbereich
Jetzt legst du noch eine manuelle Sicherheitskopie deiner Datenbank an. Dafür verwendest du die Oberfläche phpMyAdmin. Das ist eine grafische Datenbankverwaltung, die jeder Webhost anbietet. Bei webgo erreichst du phpMyAdmin nach dem Login über
webgo Kundenportal > webgo Webspace-Admin > Datenbanken > phpMyAdmin – mySQL.
Bei anderen Webhostern ist der Zugriff ähnlich einfach. Falls du Datenbankuser und Datenbankpasswort vergessen haben solltest, kannst du diese im File wp-config.php auslesen. Das findest du im Hauptverzeichnis des manuellen Backups. Öffne wp-config.php mit einem Texteditor und halt Ausschau nach folgenden Einträgen:
define('DB_USER', 'DATENBANKUSER');
define('DB_PASSWORD', 'DATENBANKPASSWORT');
Anstelle von DATENBANKUSER steht dort dein Datenbankuser, Analoges gilt für DATENBANKPASSWORT. Nicht vergessen: Die Hochkommas zu Beginn und am Ende gehören nicht dazu.
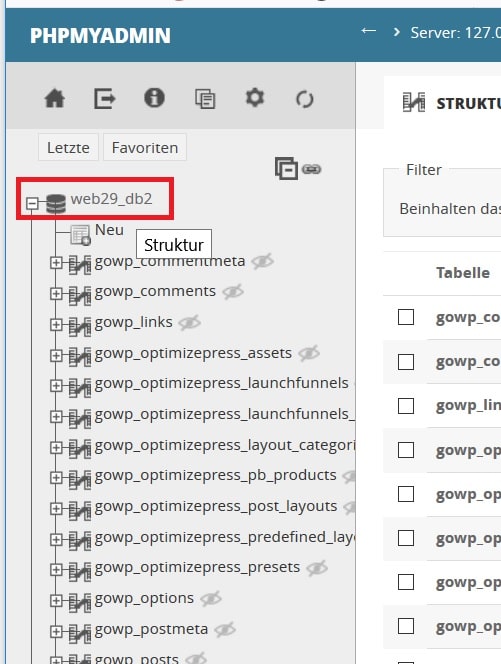
Alsbald du in phpMyAdmin eingeloggt bist, kannst du megaeinfach ein Backup deiner Datenbank anlegen: Markiere dafür deine Datenbank links in der Navigation (im Strukturbaum ganz oben):
Dann klick mittig oben auf exportieren und anschließend auf o.k.
Jetzt fragt dich dein Browser, ob du das Datenbankfile (mit der Endung .sql) speichern willst. Klicke bitte auf ja. Der Download der Datenbankdatei kann, je nach Größe deines Blogs, eine Weile dauern.
Fertig.
Auch hierfür gibt’s ein praktisches Video:
 Mehr übers Backup anlegen erfährst du im Artikel Wie kann ich ein WordPress Backup erstellen?
Mehr übers Backup anlegen erfährst du im Artikel Wie kann ich ein WordPress Backup erstellen?
2. Performance Plugin deaktivieren
Falls du ein Caching Plugin einsetzt, leere den Plugin-Cache und deaktiviere das Plugin.
 Was Performanceplugins sind, erfährst du in den Artikeln: Wie kann man WordPress schneller machen und WordPress Plugins.
Was Performanceplugins sind, erfährst du in den Artikeln: Wie kann man WordPress schneller machen und WordPress Plugins.
 SSL Zertifikat beim Webhoster einrichten
SSL Zertifikat beim Webhoster einrichten
Damit du HTTPS aktiveren kannst, brauchst du erst mal ein SSL-Zertifikat (TLS ist das Gleiche). Ein Zertifikat ist einfach erklärt ein digitaler Ausweis, ähnlich wie dein Reisepass im echten Leben. Das Zertifikat stellt Vertrauenswürdigkeit her und ermöglicht eine sichere Verschlüsselung der Datenübertragung zwischen Webhost und Browser.
Bei den meisten aktuellen Angeboten deutscher Webhosts ist ein Gratiszertifikat von der Zertifizierungstelle Let’s Encrypt dabei. Das reicht in den allermeisten Fällen für einen Blog aus.
Falls es deinen Blog schon länger gibt kann es sein, dass dein Anbieter fürs Zertifikat einen kleinen Beitrag verlangt (bis zu EUR 30,- pro Jahr).
Das Einrichten des Zertifikats ist supereinfach. Dafür sind in der Administrationsoberfläche deines Webhosts nur wenige Klicks notwendig.
Ich zeig dir das mal hier am Beispiel von webgo.
Gehe zu
webgo Webspace-Admin > Paket-Verwaltung > SSL
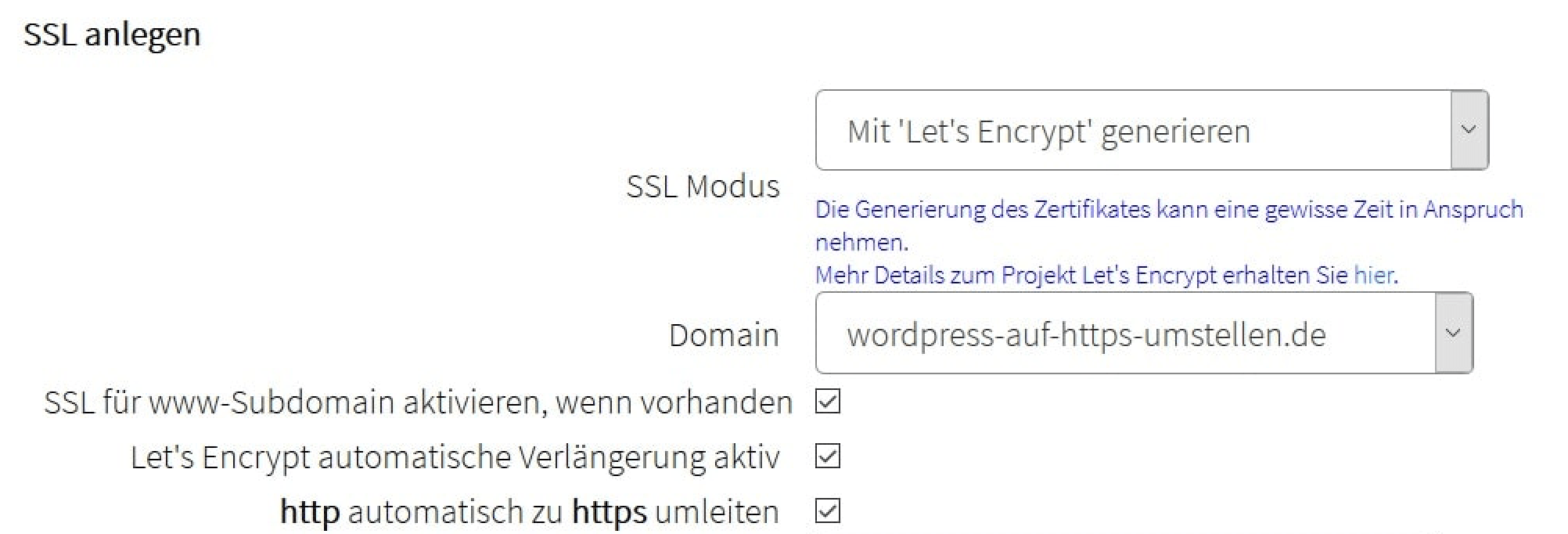
und klick dort auf SSL anlegen:
Jetzt stellst du Folgendes ein:
| Parameter | Setting |
|---|---|
| SSL-Modus: | Mit ‚Let’s Encrypt generieren |
| Domain: | Wähle deine Domain |
| SSL für www-Subdomain aktivieren, wenn vorhanden: | anhaken |
| Let's Encrypt automatische Verlängerung aktiv: | anhaken |
| http automatisch zu https umleiten: | anhaken |
Schaut dann bei webgo so aus:
Anschließend den Einrichtungsvorgang mit einem Klick auf Anlegen (ganz unten) abschließen.
Jetzt wartest du maximal 30 Sekunden und
TADAAAH: HTTPS ist auf deiner Website aktiv!
(Wie genau das bei deinem Hoster geht, musst du individuell nachschauen. Es sollte aber super einfach sein. Und ansonsten frag einfach mal den Support deines Hosters.)
 HTTP auf HTTPS umstellen
HTTP auf HTTPS umstellen
Damit deine Seite nur mehr über HTTPS und nicht mehr über HTTP erreichbar ist, musst du alle HTTP-Aufrufe auf HTTPS umleiten.
Warum solltest du HTTP komplett abdrehen?
Dafür gibt’s viele Gründe, hier die 3 wichtigsten:
- Die Google-Rankings deines Blogs werden positiv beeinflusst, wenn ausschließlich HTTPS zur Verfügung steht.
- Persönliche Daten (Formulare, Webshops,…) dürfen laut aktuellem Datenschutzrecht nur über verschlüsselte Seiten übertragen werden (also nur über HTTPS).
- Dein Blog macht einen professionelleren Eindruck, wenn ausschließlich HTTPS zur Verfügung steht (die Warnung „unsichere Seite“ scheint im Browser nicht mehr auf).
Alles klar?
Dann lass uns jetzt deine Seite auf HTTPS einstellen…
Die .htaccess Datei konfigurieren
In diesem Schritt passen wir nun die .htaccess Datei an. Mit dieser Datei kannst du alles auf HTTPS umleiten. Das geht so:
1. Lade dir die .htaccess vom Webhost herunter.
Die findest du gleich im Hauptverzeichnis. Bei webgo also:
www/DEINE-DOMAIN/
2. Öffne sie mit einem Editor
Ganz wichtig: Der Editor muss Plaintext (also reinen Text) bearbeiten können. Rutschen da irgendwelche Formatierungen mit rein, kann‘s passieren, dass dein Blog nicht mehr funktioniert. Du weißt nicht, welchen Editor du verwenden sollst? Dann hier klicken:
Unter Windows kannst du hierfür den bereits installierten Editor verwenden. Der reicht vollkommen aus. Also einfach Windows-Taste drücken, Editor eingeben und Enter drücken.
Wenn es more fancy sein darf, dann empfehle ich dir das kostenlose Notepad++.
Verwende keinesfalls Wordpad oder Microsoft Word.
Unter Mac OS gibt’s auch einen von Haus aus installierten Editor namens TextEdit (Command+Leertaste > textedit eingeben > Enter). Den bitte nicht verwenden, da dieser sehr oft Formatierungsinfos in Textfiles dazuwurschtelt und damit Probleme machen kann. Das macht er selbst dann, wenn du unter den Einstellungen reiner Text einstellst.
Unter Mac OS kann ich dir deshalb die die Freeware Brackets empfehlen.
Öffne nun .htaccess und kopiere ganz oben folgenden Code rein (also oberhalb von # BEGIN WordPress).
Du verwendest Mac OS und findest die Datei .htaccess nach dem Download nicht? Dann klick hier.
Keine Sorge, das haben wir gleich.
Warum siehst du die Datei nicht?
Der Punkt links vor einem Dateinamen bedeutet bei Mac OS (oder bei Linux), dass die Datei versteckt ist. Und die werden im Finder von Haus aus nicht angezeigt. Du kannst sie aber mit einem kleinen Trick einblenden:
Öffne ein Terminal: Command + Space (Leertaste) drücken > Terminal eingeben > Enter drücken
Jetzt erscheint ein Fenster, in dem Text steht.
Kopier jetzt folgende zwei Zeilen der Reihe nach rein und drücke nach jeder Zeile die Enter-Taste:
defaults write com.apple.finder AppleShowAllFiles -bool TRUE killall Finder
Mach nun ein Finder-Fenster auf.
Voilà – nun ist alles da 😉
So, jetzt bitte die .htaccess öffnen und los geht’s. Folgendes bitte in die erste Zeile reinkopieren.
##### HTTP Aufrufe auf HTTPS umleiten #####
RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
3. .htaccess hochladen
Jetzt bitte die Datei abspeichern und hochladen (altes File am Server überschreiben).
Damit stellst du sicher, dass deine Website ausschließlich mit HTTPS erreichbar ist.
Überprüf das gleich mal: Öffne einen Browser und gib die HTTP-Adresse deines Blogs ein.
Und du wirst nun automatisch auf HTTPS umgeleitet.
Von HTTP auf HTTPS umstellen ist einfacher als gedacht, nicht wahr?
 Adminbereich auf HTTPS umstellen
Adminbereich auf HTTPS umstellen
Sicherheitshalber solltest du nun im File wp-config.php einstellen, dass der Adminbereich (das Backend) ausschließlich über HTTPS aufgerufen werden darf.
Warum das?
WordPress nimmt dann nur mehr Login-Informationen über HTTPS an. Somit ist’s fast unmöglich, dass ein Hacker deine Logindaten während der Anmeldung abfängt.
Lade dir dafür das File wp-config.php vom Hauptverzeichnis deines Blogs herunter und öffne es mit einem Texteditor.
Dann kopiere am besten gleich ganz unten folgende Zeile rein (falls keine Leerzeile vorhanden sein sollte, drück vorher Enter):
define('FORCE_SSL_ADMIN', true);
Jetzt das File abspeichern und hochladen – fertig.
 WordPress-Backend umstellen
WordPress-Backend umstellen
Im nächsten Schritt stellst du WordPress im Backend auf HTTPS um. Gehe dazu in den Admin-Bereich von WordPress und hüpfe zu:
Einstellungen > Allgemein
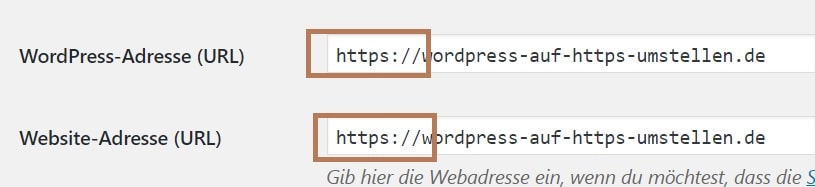
Füge nun bei WordPress-Adresse (URL) und bei Website-Adresse (URL) HTTPS ein.
Vorher:
Nachher:
 Speichern bitte nicht vergessen, also klick auf Änderungen speichern.
Speichern bitte nicht vergessen, also klick auf Änderungen speichern.
 Datenbank umstellen
Datenbank umstellen
Herzliche Gratulation: Deine Seiten hast du nun erfolgreich auf HTTPS umgestellt.
Jetzt brauchst du nur noch Linkeintragungen in der mySQL-Datenbank von HTTP auf HTTPS umstellen.
Denn sehr viele Fotos, Medien und andere Links sind in deiner Datenbank noch mit HTTP hinterlegt.
Auch das ist megaeinfach.
Los geht’s…
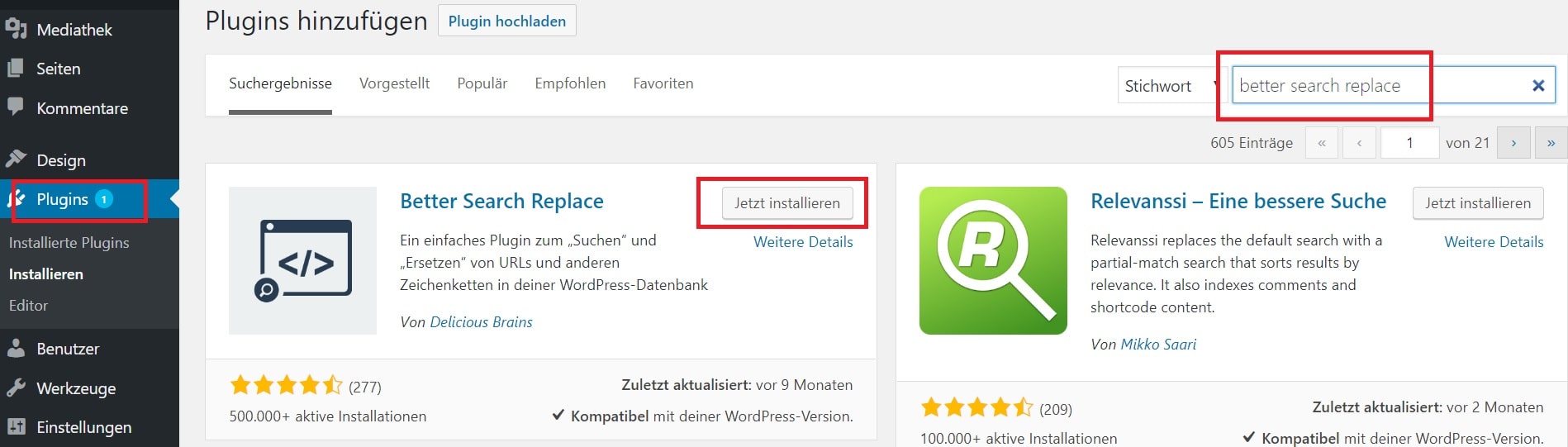
Lade das WordPress-Plugin Better Search Replace im Backend von WordPress und installiere es. Damit kannst du grandios einfach die Datenbank durchforsten und anpassen.
 Du weißt nicht, was Plugins sind? Im Artikel WordPress Plugins? erfährst du alles darüber.
Du weißt nicht, was Plugins sind? Im Artikel WordPress Plugins? erfährst du alles darüber.
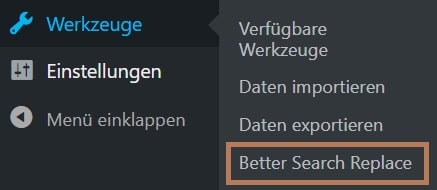
Nach dem Aktivieren findest du unter dem WordPress-Menüpunkt Werkzeuge das Plugin Better Search Replace:
Öffne die Plugineinstellungen.
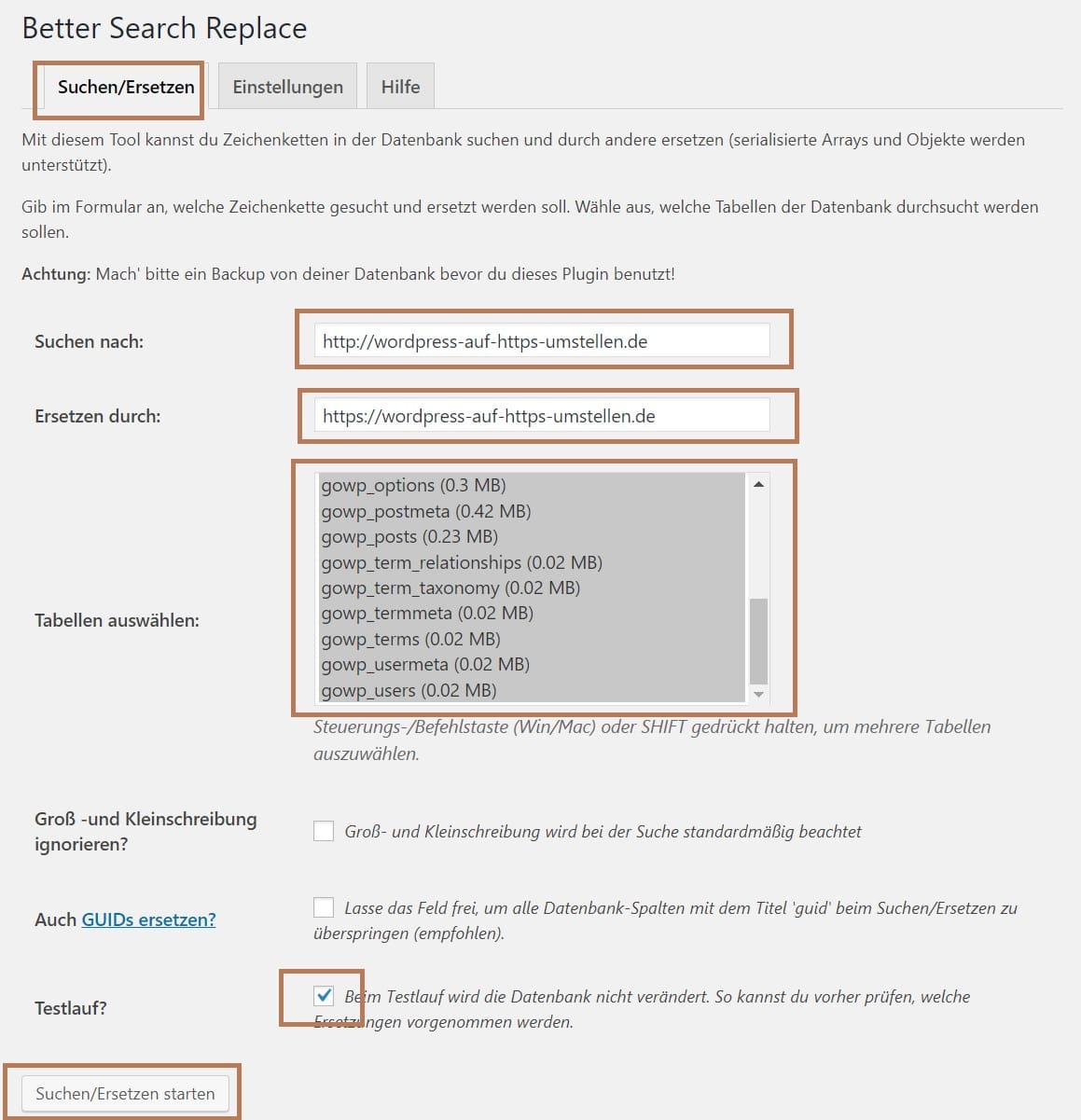
Unter der Rubrik Suchen/Ersetzen trage bitte Folgendes ein:
| Parameter | Setting |
|---|---|
| Suchen nach: | http://DEINBLOG |
| Ersetzen durch: | https://DEINBLOG |
| Tabellen auswählen: | alles markieren Windows: reinklicken, dann Strg+A Mac OS: reinklicken, dann Command+A |
| Testlauf?: | anhaken |
Selbstverständlich musst du das Wort DEINBLOG mit der URL deines Blogs ersetzen 🙂
Nun starte den Vorgang mit Klick auf Suchen/Ersetzen starten.
Das Ganze schaut dann so aus:
Wenn keine Fehler beim Testlauf auftreten den Haken bei Testlauf? entfernen und Suchen/Ersetzen starten erneut klicken.
Fertig – deine Datenbank ist nun umgestellt.
 Mixed Content entfernen
Mixed Content entfernen
Nun sollte deine komplette Seite auf HTTP umgestellt sein.
Überprüf das mal: Rufe deine Seite auf.
 Achtung: Du solltest nicht im WordPress-Backend eingeloggt sein. Nimm deshalb einfach einen zweiten Browser her.
Achtung: Du solltest nicht im WordPress-Backend eingeloggt sein. Nimm deshalb einfach einen zweiten Browser her.
Falls du ein grünes Schloss links neben der URL siehst, hast du’s geschafft:
Falls noch ein gelbes Dreieck neben dem Schloss auftauchen sollte (z. B. Firefox) oder ein Rufzeichen anstatt dem grünen Schloss (z. B. Chrome) kein Grund zur Panik. Dann sind noch Kleinigkeiten anzupassen.
Das erkennst du daran:
| Browser | Fehlerbild |
|---|---|
| Mozilla Firefox |  |
| Google Chrome |
Was passt da noch nicht?
Erstmals keine Sorge. Das „WordPress Media HTTPS“-Problem tritt zwar öfters auf, ist aber einfach zu lösen….
Manchmal wurden beim Konfigurieren bei den Theme-Einstellungen fixe URLs eingegeben (also fix programmierte Pfade, die so aussehen: http://URL).
Oft kommt’s auch vor, dass manuelle URL-Einträge in WordPress-Files oder in Plugins händisch nachgebessert werden müssen (also von HTTP auf HTTPS).
Wie findest du nun raus, wo diese manuellen Einstellungen sind, ohne dich durch alle Menüs arbeiten zu müssen?
Ganz einfach.
Mit dem Google Chrome Browser.
Besuche mit Chrome deinen Blog.
Nun blende die Entwicklertools ein:
Einfach mit der rechten Maustaste irgendwo reinklicken und untersuchen wählen.
Danach taucht am linken (oder unteren) Rand ein Fenster auf.
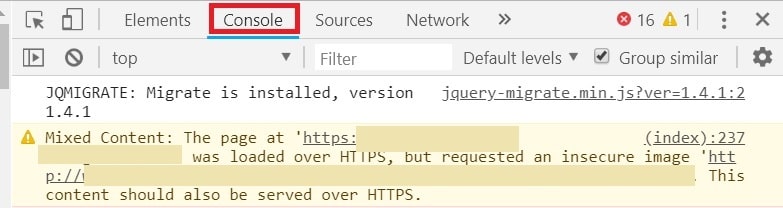
Dort klickst du jetzt oben auf Console:
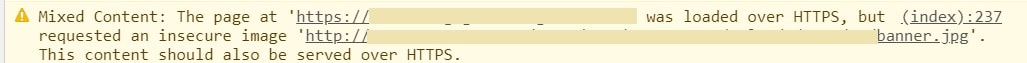
Jetzt halte Ausschau nach Einträgen, die mit Mixed Content beginnen.
Diese Dateien werden noch über HTTP geladen.
Im folgenden Beispiel wird das Bannerbild in der Themekonfiguration noch über HTTP geladen:
Also in diesem Fall schnell in die Theme-Konfig rein und URL anpassen:
Den Bildeintrag
Und das Problem mit dem Mixed Content ist gelöst.
Fertig!
Zur Überprüfung lade deine Seite im Chrome einfach neu. Jetzt sollte links neben der URL ein grünes Schloss auftauchen. Wenn nicht, schau über die Entwicklertools nochmals nach, wo’s noch hakt.
 Seite überprüfen
Seite überprüfen
That’s it! Gratulation!
Du hast nun erfolgreich WordPress auf HTTPS umgestellt.
Damit du auf Nummer sicher gehen kannst, überprüfe noch deine Website mit einem externen Check. Somit stellst du zu 100 % sicher, dass alles funktioniert…
Besuche https://www.sslshopper.com/ssl-checker.html und gebe dort die URL deines Blogs ein. Check starten und warten. Nun solltest du grüne Checks zurückbekommen.
Falls du mehr Tests machen möchtest, hier gibt’s weitere Seiten.
https://www.whynopadlock.com/
https://www.jitbit.com/sslcheck/
https://www.ssllabs.com/ssltest/
 Nach der Umstellung
Nach der Umstellung
In diesem Abschnitt findest du kleine Anpassungen, die du nun durchführen kannst.
Performance Plugin aktivieren
Aktiviere nun wieder dein Performance Plugin und lösche den Cache.
Google Search Console anpassen
Hier will ich dir jetzt noch zeigen, wie du die Google Search Console und Google Analytics auf HTTPS umstellst.
Google registriert deinen Wechsel von HTTP auf HTTPS nicht automatisch. Für Google sind HTTP und HTTPS wie zwei unterschiedliche Webseiten. Darum musst du in der Google Search Console eine neue Property anlegen und bei Google Analytics die URL auf HTTPS ändern, damit die Seitenaufrufe ordentlich getrackt werden.
Wie das geht?
Sehr einfach 🙂 ….
Steig in die Google Search Console ein und klicke links oben auf die drei waagrechten Striche:
Dann auf den Pfeil rechts neben der bestehenden Property:
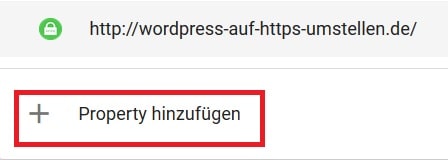
Und nun auf Property hinzufügen:
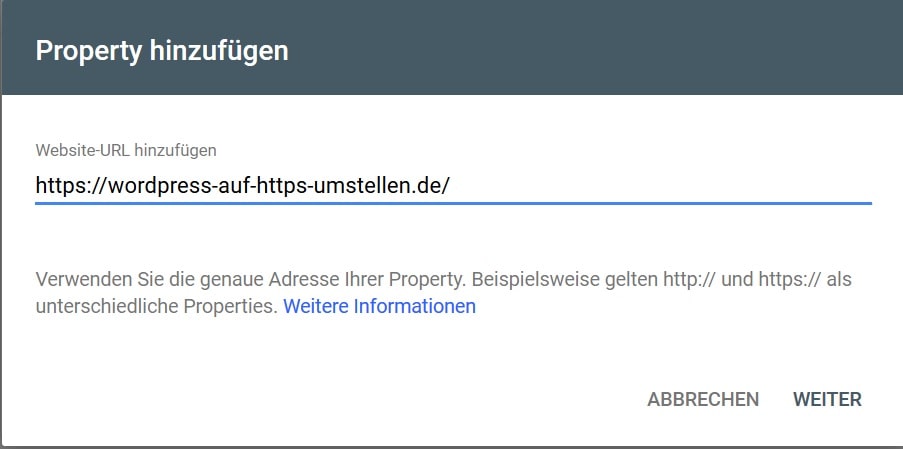
Jetzt fügst du deinen Blog mit HTTPS dazu und klickst auf weiter:
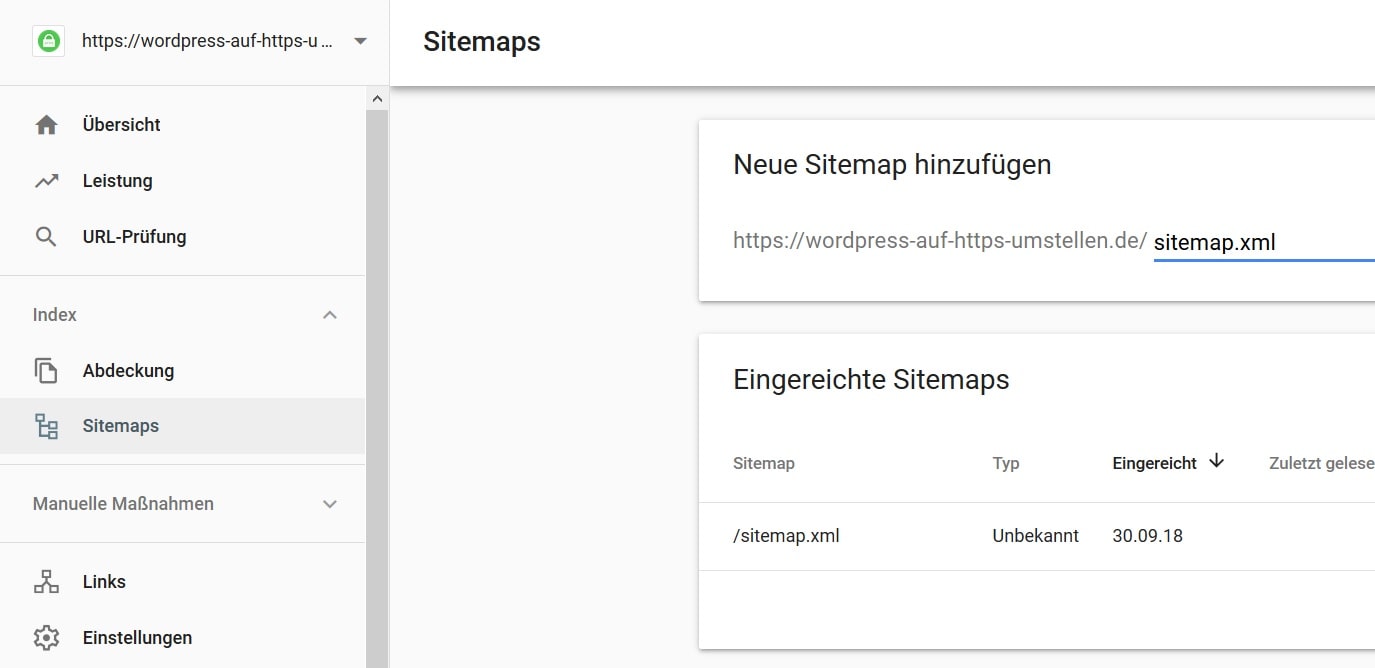
Im Anschluss solltest du noch deine Sitemap in die neue Property einfügen.
Klick dafür auf Sitemap und trage sie im rechten Bereich ein:
Done!
Google Analytics anpassen
Bei Google Analytics sind 2 kleine Änderungen notwendig.
Log dich erstmal ein: Google Analytics
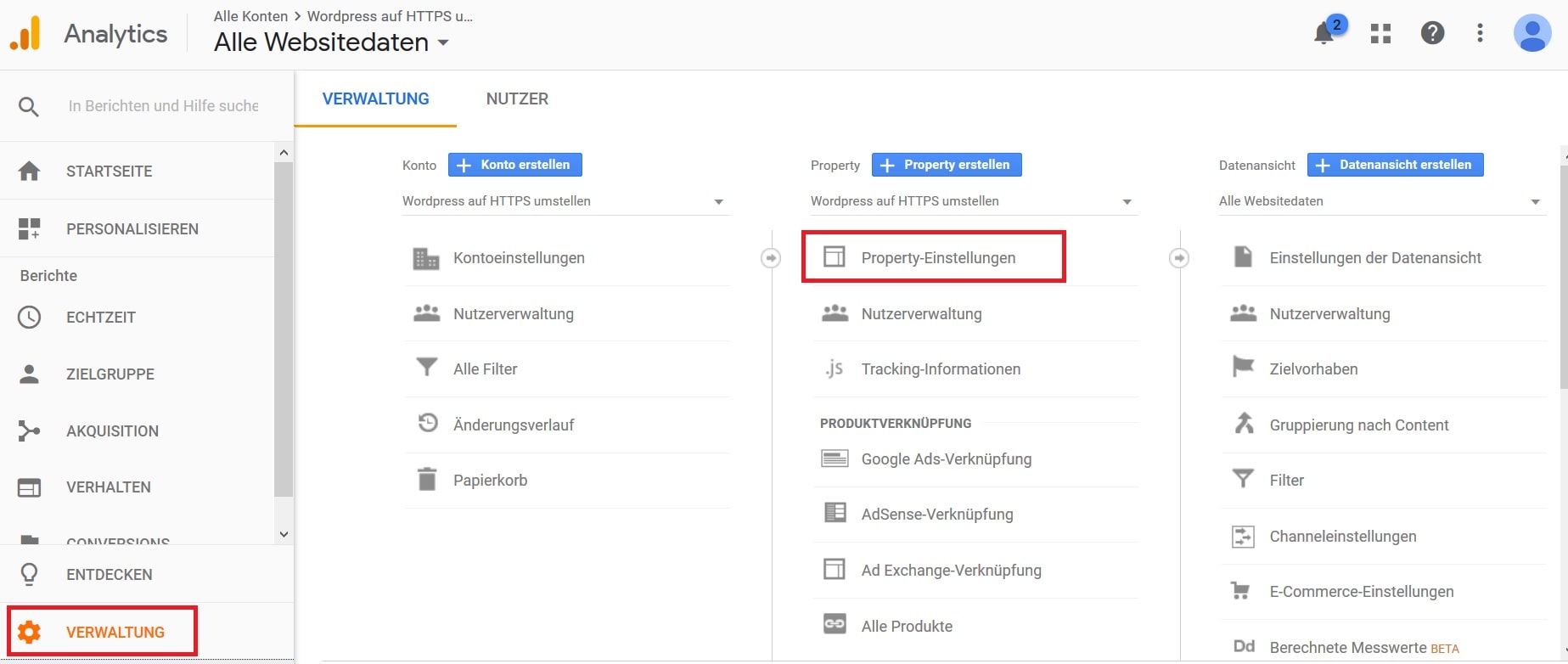
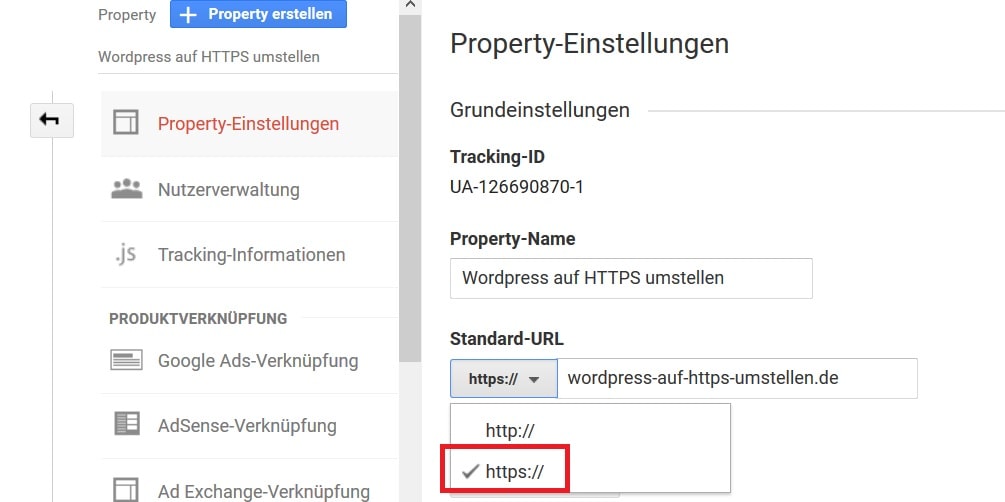
Step 1: Klicke im linken unteren Bereich auf Verwaltung und dann mittig auf Property-Einstellungen:
Jetzt bei Standard-URL HTTPS auswählen
Speichern (nach unten scrollen) nicht vergessen.
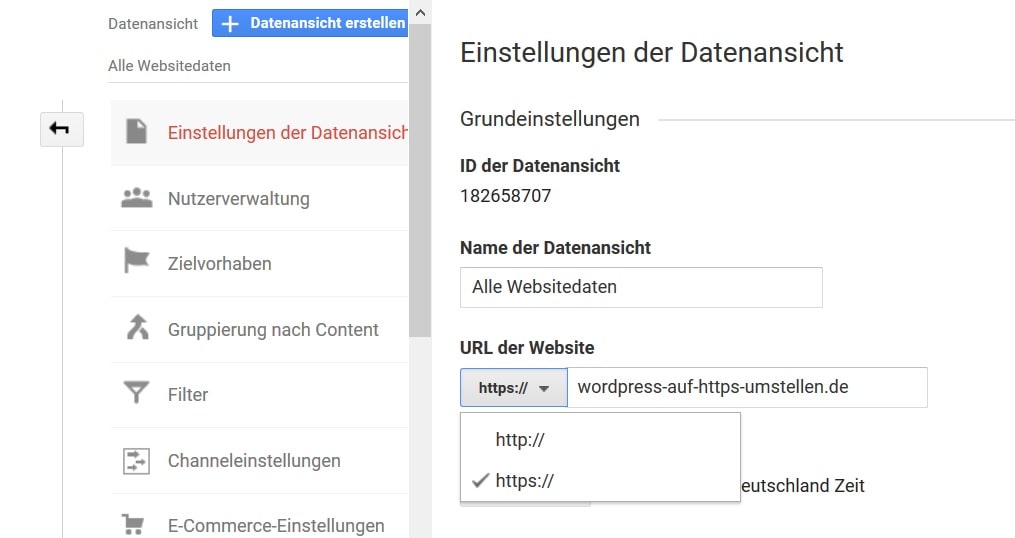
Step 2: Bleib noch in der Rubrik Verwaltung und wechlse nun zum Punkt Einstellungen der Datenansicht:
Und auch hier wählst du HTTPS.
Speichern (nach unten scrollen) nicht vergessen.
Fertig.
Social Media Profiles
Ändere in deinen Social Media Profilen die Links zu deiner Homepage auf HTTPS.
Wichtige Social Media Plattformen, an die du denken solltest:
Vergiss auch keine Impressums- und Datentschutzerklärungsseiten.
Drittdienste anpassen (für Fortgeschrittene)
Die Schritte hier brauchst du nur machen, wenn du weißt, was mit den Fachbegriffen gemeint ist. Sonst setzt du diese Tools (noch) nicht ein.
APIs anpassen
Falls du externe Dienste (Autoresponder wie Mailchimp, Valid Redirect URI bei Instagramm,…) verwendest, solltest du dort noch deine URL auf HTTPS ändern.
CDN anpassen
Wenn du ein Content Delivery Network, wie z. B. Cloudflare benutzt, ist’s ratsam auch hier die URLs an HTTPS anzupassen.
All right – du hast es geschafft!
Ich hab dir noch ne Checkliste gemacht. Druck sie aus und leg sie dir neben hin. Alternativ kannst du sie auch am Computer ausfüllen. Und dann gehen wir Schritt für Schritt die Checkliste durch und stellen so deine Seite auf HTTPS um. Einfach drauf klicken und runterladen.
 FAQ
FAQ
Nachfolgend will ich noch auf häufige Probleme und Fragen beim Umstellen von Blogs auf HTTPS eingehen. Wenn du noch weitere Fragen haben solltest, dann schreib mir doch gern unterhalb einen Kommentar.
HTTPS – was ist das eigentlich?
HTTPS ermöglicht zwischen Webserver und Benutzer eine sichere, verschlüsselte Übertragung. Bei HTTP hingegen ist alles mitlesbar. Als erstes braucht man für HTTPS ein serverseitiges Zertifikat. Das ist einfach gesagt eine Datei, die wie ein elektronischer Ausweis funktioniert. Um sicher zu stellen, dass dabei kein Unfug passiert und der Benutzer der Website (und der Verschlüsselung) vertrauen kann, gibt’s unabhängige Zertifizierungsstellen, die diese Zertifikate ausstellen und kontrollieren. Die Verschlüsselung passiert bei HTTPS über SSL bzw. TLS (das ist genau genommen das Gleiche).
Warum ist HTTPS so wichtig?
Dafür gibt’s mehrere Gründe
Sicherheit
Durch HTTPS wird Deine Seite verschlüsselt. Das heißt, dass die komplette Übertragung geschützt ist. Dadurch ist es Hackern fast unmöglich Daten während der Übertragung zu klauen. Und das ist ziemlich genial, denn mit HTTPS kann keiner mehr Passwörter, Kreditkartennummern und andere persönliche Daten während der Übertragung ausschnüffeln.
Ranking
Google zieht HTTPS in den Rankingfaktor deines Blogs mit ein. Ohne HTTPS rankst du bei Google weiter unten. Daneben ladet deine Seite mit HTTPS schneller, was zusätzlich das Ranking verbessert.
Browserwarnungen und Vertrauen
Firefox und Chrome warnen bei HTTP und zeigen dem Benutzer, dass HTTP Seiten unsicher sind.
HTTPS-Seiten hingegen stärken das Vertrauen in deine Website. Und sei dir klar: Immer mehr Nutzer achten da darauf. Eine verschlüsselte Seite beweist, dass dein Blog seriös ist.
Geschwindigkeit
Durch den Einsatz von SSL mit HTTP/2 wird deine WordPress-Installation viiiiiel schneller, bis zu 45 % sogar.
Datenschutz
Aufgrund der Datenschutzgrundverordnung müssen alle personenbezogenen Daten (Name, E-Mail-Adresse,…) verschlüsselt übertragen werden. Das gilt besonders für Kontaktformulare und Webshops.
Woran erkenne ich HTTPS Seiten?
Ganz oben in der Adresszeile (URL-Leiste) wird angezeigt, ob die Seite SSL-geschützt ist oder nicht. HTTPS erkennst du ganz leicht an einem grünen Schloss und an den Anfangsbuchstaben https:// (anstatt http://). Befindet sich neben dem Schloss ein gelbes Dreieck oder ein Rufzeichen, gibt’s keine sichere Übertragung.
Hilfe, meine ganzen Social Media Link Shares sind weg!
Die Wahrscheinlichkeit ist groß, dass du die Anzahl der Link-Shares neben den Social Media Buttons nach der Umstellung verlierst.
Warum?
Leider unterscheidet Facebook und Google bei Link-Shares zwischen HTTP und HTTPS. Das heißt für sie sind das zwei verschiedene Domains. Ein Migrieren bei Facebook und Google ist nicht möglich. Dadurch kann’s passieren, dass deine alten Shares nicht ordentlich angezeigt werden bzw. nicht zu deiner neuen HTTPS-Variante dazugezählt werden. Eine kostenlose Abhilfe dafür gibts leider nicht. Kostenpflichtige Plugins wie Social Warfare können die alten Shares über einen Trick mit den neuen verbinden.
Kann ich nicht einfach ein WordPress HTTPS Plugin einsetzen?
Die Umstellung mit einem HTTPS Plugin ist natürlich verlockend. Damit der Wechsel zu HTTPS auch funktioniert, musst du aber Serverkonfigurationen machen, auf die WordPress Plugins keinen Zugriff haben.
Und so kommt’s bei Plugins oft vor, dass WordPress nach Umstellung auf HTTPS nicht mehr erreichbar ist.
Deshalb einfach die oberen Schritte kinderleicht nachmachen und fertig.
Ich starte jetzt erst mit meinem Blog – was muss ich beachten?
Dreh, bevor du deinen Blog erstellst, HTTPS auf. Also mach Schritt 1 (SSL Zertifikat beim Webhoster einrichten) und Schritt 2 (HTTP auf HTTPS umstellen) dieser Anleitung, bevor du WordPress installierst. Dadurch ersparst du dir die anderen Anpassungspunkte dieser Anleitung. Und dein Blog läuft von Beginn an auf HTTPS.
Muss ich Backlinks umstellen?
Das Nachziehen sämtlicher Backlinks zahlt sich fürs Ranking nicht aus. Google legt da keinen besonderen Wert drauf (mehr dazu).
Wenn du weitere Websites hast, von denen du auf deinen Blog verlinkst, würde ich dort die Links anpassen.
Hat was nicht geklappt?
Dann schreib mir unten einfach einen Kommentar – ich helfe gerne 🙂

























Na da habe ich doch direkt wieder etwas dazugelernt. Herzlichen Dank für den Beitrag ☺️